Flaming Hot Api Teks Dalam Photoshop
Ditulis oleh Steve Patterson. Dalam Photoshop tutorial efek teks, kita akan belajar bagaimana membuat efekteks api, menelan surat-surat kami dalam pembakaran api panas. Kami akan menggunakan Liquify FilterPhotoshop kuat untuk sebagian besar bekerja pada api itu sendiri, tapi kami juga akan mengambil melihat filter angin, menggunakan lapisan penyesuaian untuk mewarnai api, gaya lapisan untuk menambahkan warna untuk teks kami, lapisan masker untuk campuran api dengan huruf, dan banyak lagi!
Berikut hasil kita akan bekerja menuju:

Final "text api" efek.
Mari kita mulai!
Unduh tutorial kami sebagai PDF siap cetak! Belajar Photoshop belum pernah lebih mudah!
Langkah 1: Membuat Sebuah Dokumen Photoshop Kosong Baru
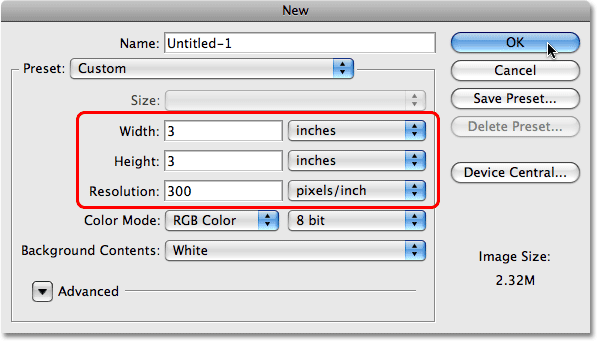
Mari kita mulai dengan membuat dokumen Photoshop baru kosong. Pergi ke menu File di bagian atas layar dan pilih New. Atau, untuk cara yang lebih cepat untuk membuat dokumen baru, gunakan shortcut keyboard Ctrl + N(Win) / Command + N (Mac). Either way menampilkan New Document kotak dialog Photoshop. Masukkan dalam dimensi yang Anda butuhkan untuk efek Anda. Untuk tutorial ini, saya akan memasukkan 3 inci untuk Lebar saya,3 inci lagi untuk saya Tinggi, dan untuk nilai Resolusi, saya akan memasukkan 300 pixels / inch. Setelah selesai, klik OK untuk keluar dari kotak dialog. Dokumen baru Anda akan muncul di layar:

Buat dokumen Photoshop baru dengan menggunakan kotak dialog New Document.
Langkah 2: Isi Dokumen Baru Dengan Hitam
Karena teks menyala kami mungkin tidak akan terlihat sangat mengesankan dengan latar belakang putih, mari kita isi dokumen baru kami dengan hitam. Untuk itu, kita akan menggunakan perintah Fill Photoshop. Pergi ke menuEdit di bagian atas layar dan pilih Isi, atau tekan Shift + F5 untuk memilih perintah Isi dengan cara pintas keyboard:

Pergi ke Edit> Fill.
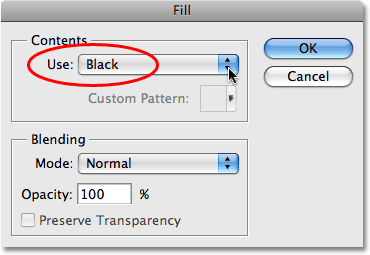
Ketika kotak dialog Fill muncul, pilih Black untuk Isi di bagian atas kotak dialog, yang memberitahu Photoshop yang kita ingin menggunakan hitam sebagai warna mengisi kami:

Pilih Hitam di bagian atas kotak dialog Fill.
Setelah selesai, klik OK di sudut kanan atas kotak dialog untuk keluar dari itu. Dokumen Anda sekarang akan diisi dengan hitam solid:

Latar belakang dokumen ini sekarang penuh dengan hitam.
Langkah 3: Pilih Type Tool
Kita akan membutuhkan beberapa teks untuk bekerja dengan, dan untuk itu, kita harus Photoshop Type Tool. Pilih dari palet Tools, atau tekan huruf T pada keyboard Anda untuk memilih dengan cara pintas:

Pilih Type Tool.
Langkah 4: Pilih A Font
Dengan Type Tool dipilih, Anda akan melihat bahwa Bar Pilihan di bagian atas layar telah berubah untuk menampilkan opsi khusus untuk Type Tool. Pilih mana font yang ingin Anda gunakan untuk efek. Efek api ini cenderung bekerja dengan baik dengan serif font, jadi aku akan memilih Times New Roman Bold. Jangan khawatir tentang ukuran font untuk saat ini:

Pilih font dari Pilihan Bar.
Langkah 5: Mengatur Warna Teks Anda Untuk Putih
Kami akan menggunakan putih sebagai warna teks awal kami, meskipun kami akan menambahkan lebih banyak warna di kemudian hari. Untuk cepat mengatur warna teks menjadi putih, tekan huruf D pada keyboard Anda, yang me-reset Photoshop Foreground dan warna Background ke setelan default, membuat warna Foreground Andahitam dan warna latar belakang Anda putih, sebagaimana dapat kita lihat dengan melihat Foreground dan Background warna swatch di dekat bagian bawah palet Tools. The Foreground color swatch adalah satu di kiri atas. Latar Belakang swatch warna di kanan bawah:

The Foreground dan swatch warna Background di palet Tools.
Warna teks dan warna Foreground adalah satu dalam sama di Photoshop. Mengubah satu juga perubahan lain, yang berarti bahwa dalam rangka untuk mengubah warna teks kita menjadi putih, semua yang perlu kita lakukan adalah mengubah warna foreground menjadi putih. Pada saat ini, warna latar belakang kami diatur ke putih, dengan warna Foreground kami set menjadi hitam, persis kebalikan dari apa yang kita butuhkan. Untuk swap mereka, membuat putih warna Foreground, cukup tekan huruf X pada keyboard Anda. Jika kita melihat dua kotak warna sekali lagi dalam palet Tools, kita dapat melihat bahwa warna Foreground kami sekarang sudah siap untuk putih:

Tekan "X" untuk swap Foreground dan warna Background.
Langkah 6: Tambahkan Teks Anda
Dengan Type Tool dipilih, font dipilih dan Anda Foreground (teks) warna set ke putih, klik di dalam dokumen Anda dan menambahkan teks Anda. Aku akan mengetik kata "API", semua dalam huruf kapital:

Tambahkan teks ke dokumen.
Setelah selesai, klik pada tanda centang di Bar Pilihan untuk menerima teks dan keluar dari modus edit teks:

Klik pada tanda centang di Bar Pilihan untuk menerima teks.
Langkah 7: Mengubah ukuran Dan Pindahkan Text Jika Needed Dengan Free Transform
Teks saya adalah sedikit terlalu kecil pada saat ini, jadi aku akan mengubah ukurannya dengan menggunakan Photoshop Free Transform perintah, yang saya juga dapat digunakan untuk memindahkan teks. Pergi ke menuEdit di bagian atas layar dan pilih Free Transform, atau tekan Ctrl + T (Win) / Command + T (Mac) untuk mengaksesnya dengan cara pintas keyboard:

Pergi ke Edit> Free Transform.
Anda akan melihat kotak Transform Gratis dan menangani muncul di sekitar teks dalam dokumen. Untuk mengubah ukuran teks, tahan tombol Shift, yang akan menjaga rasio aspek teks Anda sebagai ukurannya, kemudian klik pada salah satu sudut menangani (kotak kecil) dan tarik ke dalam atau ke luar tergantung pada apakah Anda perlu membuat teks kecil atau lebih besar. Untuk memindahkan teks, klik mana saja di dalam kotak Transform Gratis dan tarik teks ke lokasi baru. Aku akan membuat teks saya lebih besar dan memindahkannya ke bagian tengah bawah dokumen saya, yang mana Anda akan ingin memindahkan teks Anda juga. Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima transformasi dan keluar dari perintah Free Transform:

Mengubah ukuran dan memindahkan teks dengan Free Transform.
Langkah 8: Rasterize Text
Pada titik ini, kami telah melakukan semua yang kami bisa dengan teks kami saat itu masih teks. Untuk melanjutkan dengan langkah-langkah berikutnya dalam efek api kita, kita harus mengubah teks kita menjadi piksel , yang dalam Photoshop dikenal sebagai rasterizing teks. Pastikan Anda memiliki semua yang dieja dengan benar sebelum Anda melanjutkan, karena teks tidak akan lagi dapat diedit setelah kami rasterized itu. Untuk mengkonversi teks ke dalam piksel, pergi ke menu Layer di bagian atas layar, pilih Rasterize, kemudian pilihType:

Pergi ke Layer> Rasterize> Type
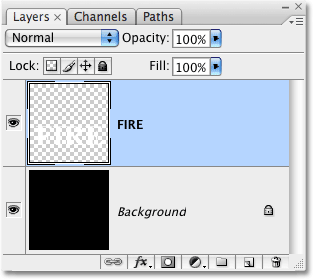
Tidak ada yang akan tampaknya telah terjadi pada teks dalam dokumen, tetapi jika kita lihat dalam palet Layers, kita dapat melihat bahwa layer teks, duduk langsung di atas layer Background, telah diubah menjadi lapisan berbasis pixel normal. Kami sekarang pada dasarnya bekerja dengan gambar yang terlihat seperti teks daripada teks yang sebenarnya, meskipun saya masih akan menyebutnya sebagai layer teks untuk menjaga hal-hal sederhana seperti yang kita pergi bersama:

Lapisan teks dalam palet Layers telah diubah menjadi lapisan normal.
Langkah 9: Duplikasi Layer Teks
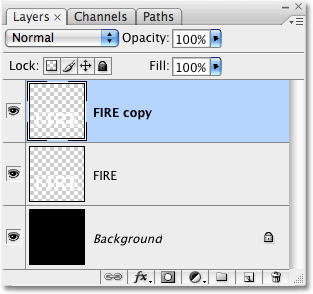
Untuk membuat efek api, kita harus bekerja pada salinan layer teks kita, yang berarti kita perlu menduplikasi layer.Cara termudah untuk duplikat layer di Photoshop adalah dengan cara pintas keyboard. Pertama, pastikan Anda memiliki lapisan teks yang dipilih dalam palet Layers (lapisan yang dipilih akan disorot dengan warna biru), lalu tekan Ctrl + J (Win) / Command + J (Mac). Sekali lagi, tidak ada yang akan tampaknya telah terjadi dalam dokumen itu sendiri, tapi kita bisa lihat dalam palet Layers bahwa sekarang kita memiliki salinan layer teks duduk di atas asli (salinan memiliki kata "copy" tambah dengan namanya) :

Palet Layers menunjukkan salinan layer teks langsung di atas asli.
Langkah 10: Putar Copy The Off Untuk Sekarang
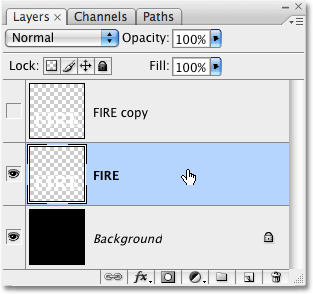
Kami telah digandakan lapisan teks, tapi kami benar-benar akan menciptakan efek api utama pada layer teks asli, menyimpan salinan untuk nanti. Pada kenyataannya, kita bahkan tidak perlu melihat salinan untuk saat ini, jadi klik pada icon bola mata kecil (secara resmi dikenal sebagai lapisan ikon visibilitas) di paling kiri dari lapisan di palet Layers. Bola mata akan hilang dari palet Layers, dan lapisan itu sendiri akan hilang dalam dokumen:
Sembunyikan layer copy teks dengan mengklik ikon bola mata di sebelah kiri layer.
Langkah 11: Pilih The Original Layer Teks
Dengan copy sekarang tersembunyi dari pandangan, klik pada layer teks asli dalam palet Layers untuk memilihnya:

Klik pada layer teks asli untuk memilihnya dan membuatnya aktif.
Langkah 12: Putar Canvas 90 ° Searah jarum jam
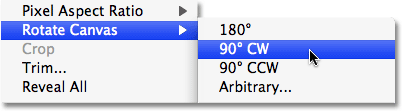
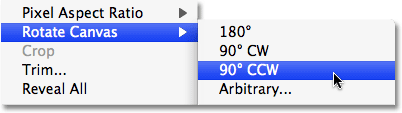
Untuk membuat api untuk efek teks api kami, kita akan menggunakan beberapa filter Photoshop, dan yang pertama kita akan menggunakan - filter angin - hanya bekerja dari kiri ke kanan (atau kanan ke kiri), yang berarti bahwa untuk menggunakannya, kita harus memutar gambar kami. Pergi ke menu Image di bagian atas layar, pilih Rotate Canvas, dan kemudian memilih 90 ° CW (searah jarum jam):

Pergi ke Image> Rotate Canvas> 90 ° CW.
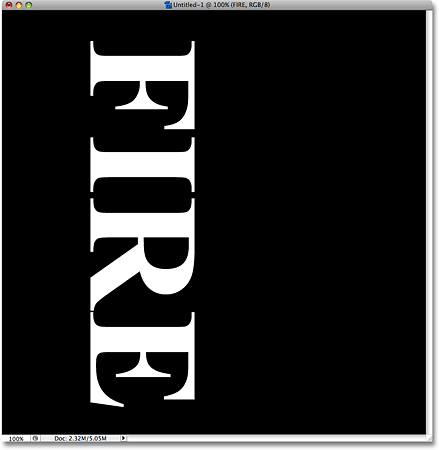
Ini berputar gambar sehingga teks sekarang muncul di sepanjang kiri dokumen:

Teks sekarang muncul di sepanjang kiri dokumen.
Langkah 13: Terapkan The Wind Filter
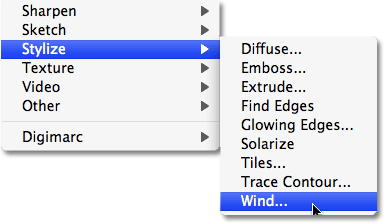
Kami siap untuk menerapkan filter angin. Pergi ke menu Filter di bagian atas layar, pilih Stylize, dan kemudian pilih angin:

Pergi ke Filter> Stylize> Wind.
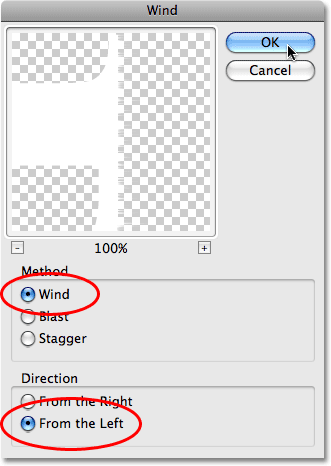
Ini menampilkan kotak dialog saringan angin, yang terdiri dari area pratinjau di kiri atas dan beberapa pilihan di bawahnya. Pilihan-pilihan tersebut dibagi menjadi dua bagian, Metode dan Arah. Pastikan bahwa angin dipilih untuk Metode, kemudian turun di bagian bawah, mengatur Direction untuk Dari Kiri:

Mengatur Metode "Angin" dan Arah ke "Dari Kiri".
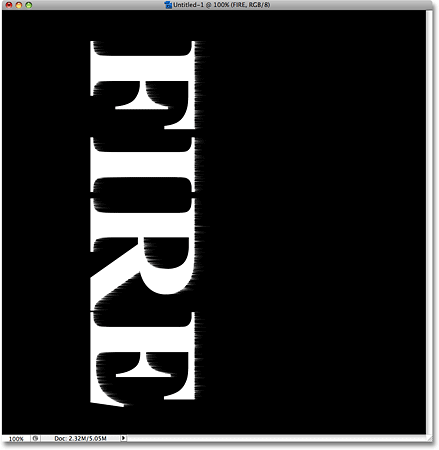
Klik OK setelah selesai untuk keluar dari kotak dialog dan menerapkan filter angin. Mereka agak sulit untuk membuat keluar di layar, tetapi Anda akan melihat garis-garis kecil muncul dari huruf memperluas keluar ke arah kanan:

Garis-garis kecil muncul dari surat-surat setelah menerapkan filter angin.
Langkah 14: Re-Terapkan The Wind Filter A Couple More Times
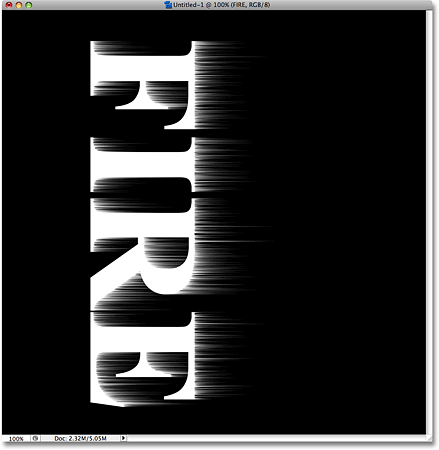
Garis-garis yang terlalu kecil dan halus setelah menerapkan filter Angin sekali, jadi mari kita terapkan kembali itu beberapa kali. Untuk segera kembali menerapkan filter terakhir yang Anda gunakan, cukup tekan Ctrl + F (Win) /Command + F (Mac). Setiap kali Anda menekan shortcut keyboard, Anda akan menerapkan filter lagi. Aku akan menekan pintas keyboard dua kali untuk menerapkan filter angin dua kali lebih banyak untuk teks. Hal ini membuat garis-garis lebih lama dan lebih jelas:

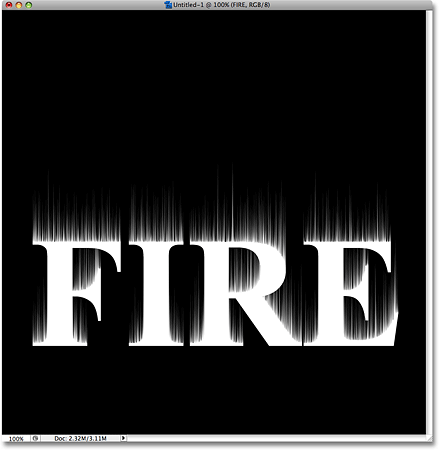
Garis-garis yang sekarang jauh lebih terlihat setelah menerapkan filter Angin tiga kali lebih.
Langkah 15: Putar Canvas 90 ° Berlawanan
Kita sudah selesai dengan filter angin, jadi mari kita memutar gambar kami kembali ke jalan itu awalnya. Kembali ke menu Image, pilih Rotate Canvas sekali lagi, dan kali ini, memilih 90 ° CCW (berlawanan arah jarum jam):

Pergi ke Image> Rotate Canvas> 90 ° CCW.
Ini memutar gambar kembali ke posisi semula:

Gambar sekarang kembali ke posisi semula.
Tidak ada komentar:
Posting Komentar